Отключаем скролл (прокрутку) страницы при открытии модального окна
Также, этот способ использован в скрипте адаптивного меню для сайта.

Все очень и очень просто! Обычно хватает использования body {overflow: hidden;} в стилях. Это скрывает полосу прокрутки страницы, а лежащий поверх слой с меню (или модальным окном) прокручиваем при помощи того же overflow: auto. Причем, специфические overflow-x и overflow-y лучше всего использовать только для отмены прокрутки по одной из осей, так как не все браузеры их вообще понимают.
Но и с самим overflow: hidden иногда бывают проблемы. Некоторые браузеры позволяют прокручивать такой блок (без полос прокрутки) скроллом мыши или касанием, а некоторые - нет.
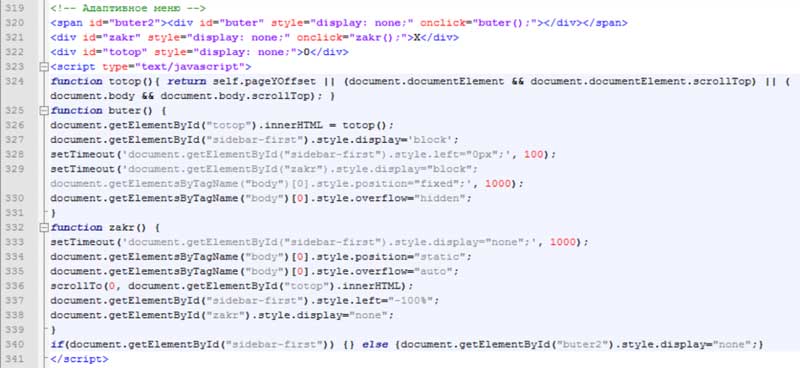
Но это правильный способ и на чистом Джаваскрипт он выглядит так:
document.
getElementsByTagName ("body")[0].style. overflow="hidden";
Но сегодня я работал над мобильным дизайном сайта jazzi-pool.ru и наткнулся на интересную особенность. 5 и 6 Айфон на браузере Сафари явно позволяют при быстром листании меню чуть оттягивать его в браузере вверх, цепляя пальцем контент страницы, что приводит к прокрутке сайта вверх. Хоть и под меню.
Это можно исправить, добавляя к body при открытии окна position: fixed; width: 100%;
document.getElementsByTagName
("body")[0].style. position="fixed"; document.getElementsByTagName
("body")[0].style. width="100%";
Контент и правда будет нельзя прокрутить. Но тут есть маленькая загвоздка. Когда мы уберем фиксированное позиционирование и закроем модальное окно, страница будет прокручена на самый верх, а не находиться в том месте, где мы его открывали. И если для работы модального окна это не имеет значения, то для меню - очень неудобно.
Но тут помог мой любимый JavaScript для определения высоты прокрутки документа:
function totop(){ return self.pageYOffset || (document.
documentElement && document. documentElement. scrollTop) || (document. body && document. body. scrollTop); }
Я обычно физически создаю <div id="totop" style="display: none;">0</div> и при вызове скрипта записываю в него высоту прокрутки документа document.
Хотя, можно еще написать километровый скрипт для запрета события прокрутки колесиком мыши (window.
UPD. Можно еще добавить к BODY touch-action: none. Это поддерживают не все браузеры, но совместно с overflow: hidden должно сработать.




