Адаптивный сайт по ТЗ
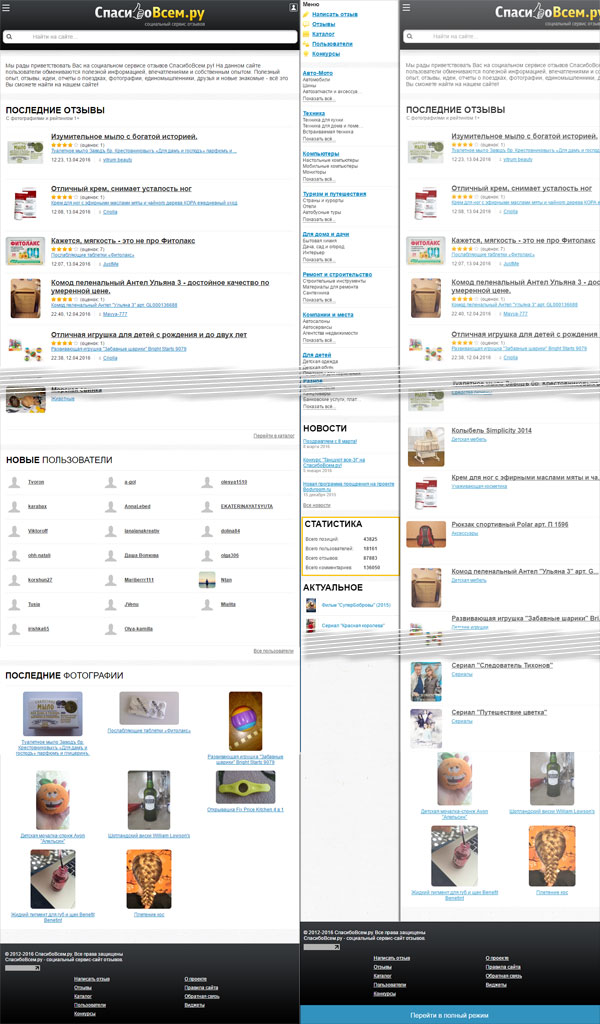
Как бы это странно ни звучало, но сайт spasibovsem.ru - первый в моем портфолио по адаптивному дизайну, который сделан четко по ТЗ (Техническое задание на разработку мобильной версии СпасибоВсем.ру).

Обычно делаю все «наоборот». Начинаю с больших разрешений (от 775px) и постепенно уменьшаю ширину экрана. При этом ведется работа над переносом всех блоков на сайте и их правильным «складыванием».
Тут же пришлось начинать с «мобильного вида» на 310px, который был прописан в техническом задании. А вот поведение элементов на меньших и больших экранах - придумывать продумывать самому. Кстати, это привело к значительному упрощению «правого» меню. А левое меню удалось избавить от полного его дублирования для мобильной версии.
Хоть работа и заняла намного больше времени, результат того стоил. Кстати, отдельно разбирался с этим новомодным выезжающим меню. Постепенно осваиваю программирование на jquery, раз уж оно установлено у всех заказчиков.
Ладно, много писать не буду. Я все еще прибаливаю. Да и голова отваливается к вечеру. Но в скором времени я планирую написать довольно интересный пост про «уменьшение сайта при уменьшении экрана» или «как не нужно делать адаптивную верстку».



