Адаптация сайта iney-cleaning.ru для мобильных устройств (отзывчивый дизайн)
Совсем недавно я закончил самый большой и сложный проект по адаптации сайта под мобильные устройства для компании «Иней»:

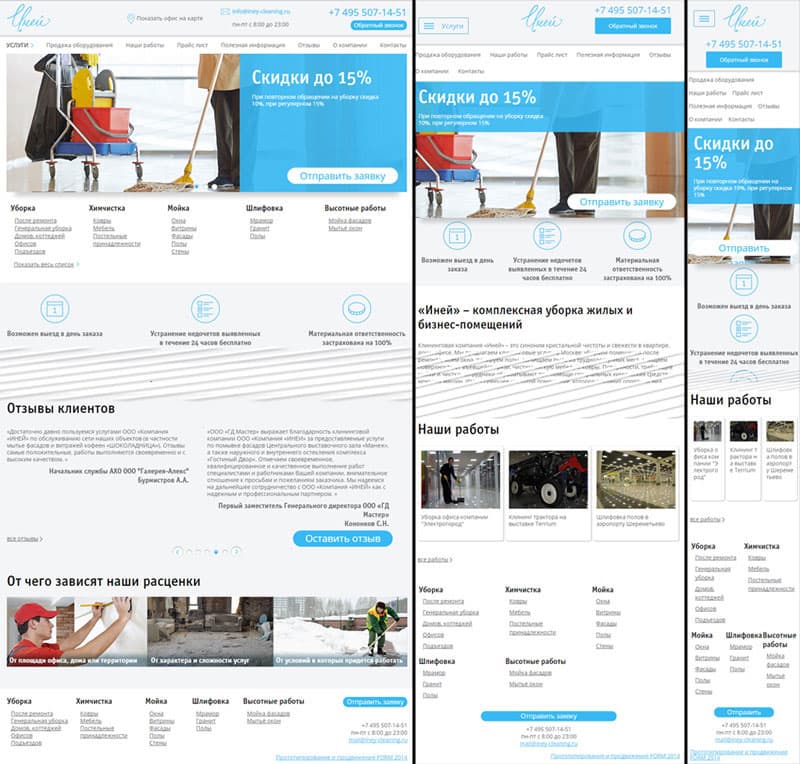
На фотографии выше - обычный вид сайта, адаптивное оформление под ширину экрана 700 пикселей и самый правый скриншот - для экранов меньше Айфона. Все промежуточные варианты также были проработаны. Стили подбирались с учетом кроссбраузерности (поддержки современными браузерами) и тестировались несколько раз.
Так как на сайте большое количество модальных окон заявок, заказов и виджетов, для их правильной работы подбирались отдельные стили в CSS. Это позволило не вмешиваться в основную работу и логику JavaScript, сохранив полную функциональность. К сожалению, часть «крутилок» было скрыто при доработке с заказчиком, чтобы выделить основной контент.
И именно для этого проекта я впервые разработал разворачивающееся универсальное меню «бутерброд» на jquery, что сильно сократило самописный JavaScript код. Да и удобнее отталкиваться от уже имеющейся на сайте библиотеки.
Так выходит, что при работе с блочными сайтами «фиксированной» ширины нельзя обойтись только универсально заготовкой. Приходится «ломать» все стили, задавая элементам display: block, display: inline-block, position: static и нужное обтекание. В итоге, сайт остается прежним, но с уже абсолютно новой логикой оформления. Основной плюс этого подхода - меняются только стили. Да и их всегда можно убрать.
Для таблиц разумно использовать переносы длинных слов не только через CSS, но и проставляя переносы <wbr> вручную. Также, для совсем узких экранов подойдет принудительный перенос слов.
Кстати, мне очень повезло с заказчиком. Были оперативно предоставлены доступы к сайту и мне заранее оплатили всю сумму за работу (очень хотелось успеть заказать новый планшет вместо сгоревшего ноутбука). ![]()




