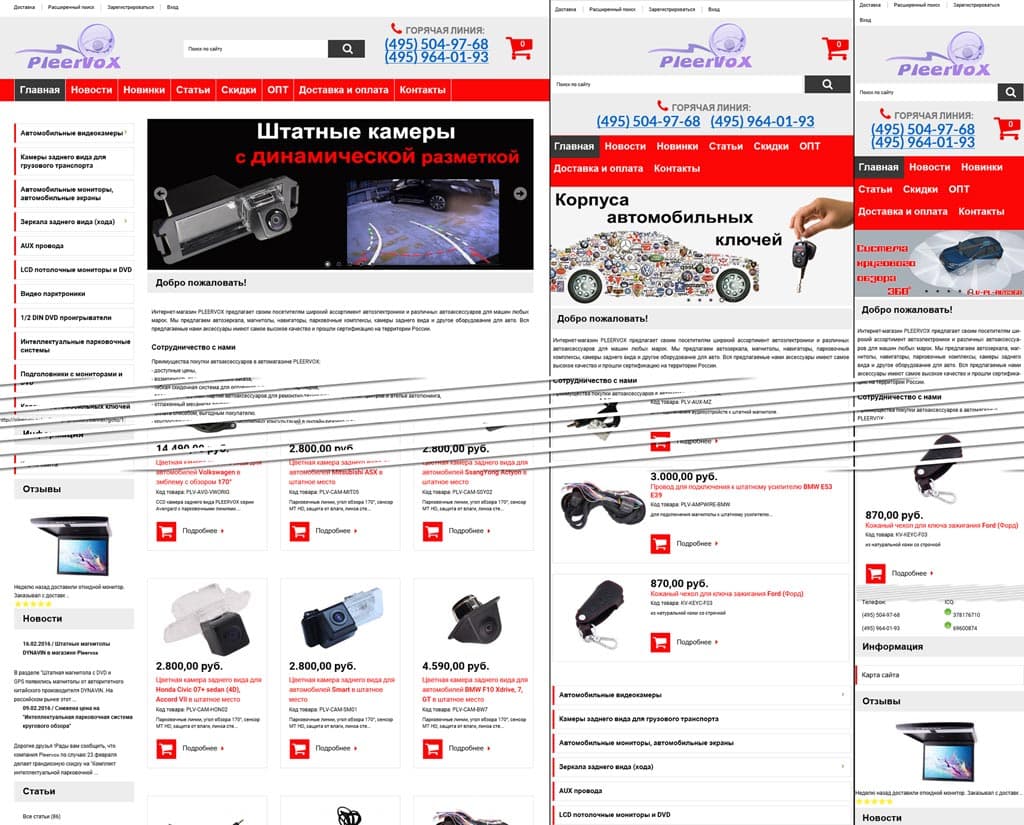
Сделал адаптивный дизайн для сайта pleervox.ru. Как обычно, на 99% - только CSS стили
На днях закончил «мобильный» дизайн для сайта pleervox.ru. Всегда очень радуюсь, когда удается переделать все виджеты, слайдеры и просмотрщики фотографий для работы на мобильных устройствах.
Да и у Гугла получил 100 / 100 Удобство для пользователей.

Как обычно, вся работа начинается с моего стандартного шаблона из статьи «Как самому адаптировать сайт для мобильных устройств?».
После этого я начал менять стили через Медиа (@media) запросы для 700px и меньше. Тут главное - нейти все, что мешает сайту сжиматься. А это как просто width в коде, так и указание max-width и min-width. Они очень часто используются при верстке как для body, так и для заголовков.
Следующий пункт - добавить float: right !important; и (или) float: left !important; для меню и основного контента. Это позволит им перескакивать друг под друга при уменьшении размеров окна. Для таблиц float работает не корректно в Фаерфоксе! Нужно быть внимательным при верстке.
Так как мой шаблон уже учитывает большую часть с уменьшением форм и картинок, самая долгая работа всегда ведется с заголовком. Он должен быть идеальным на всех мобильных устройствах и одинаково (кроссбраузерно) отображаться для обычных браузеров - тоже.
После этого уже занимаюсь отдльными страницами и обязательной подгонкой отображения товаров.
Отдельная проблема обычно - адаптация виджетов и просмотра фотографий. Модальные всплывающие окна часто работают корректно, но из-за отступов делают изображение слишком узким. В данной адаптации это исправил вот такой код:
#cboxTopLeft {display: none !important;}
#cboxTopCenter {display: none !important;
#cboxTopRight {display: none !important;}
#cboxMiddleLeft {display: none !important;}
#cboxMiddleRight {display: none !important;}
#cboxBottomLeft {display: none !important;}
#cboxBottomCenter {display: none !important;}
#cboxBottomRight {display: none !important;}
#colorbox {width: 100% !important; min-width: 100% !important; left: 0px !important;}
#cboxWrapper {width: 100% !important; min-width: 100% !important;}
#cboxLoadedContent {width: 100% !important; min-width: 100% !important;}
#cboxContent {width: 100% !important; min-width: 100% !important;}
.cboxIframe {width: 100% !important; min-width: 100% !important;}
Из слайдера я просто убрал анимацию (делалась через бекграунд у блока) и вместо нее стал показывать сами изображения. Вся остальная работа, хоть и была долгой и монотонной, но - вполне стандартной.



