Max-width не работает в Firefox и IE 11 для изображений (тег img) в таблицах
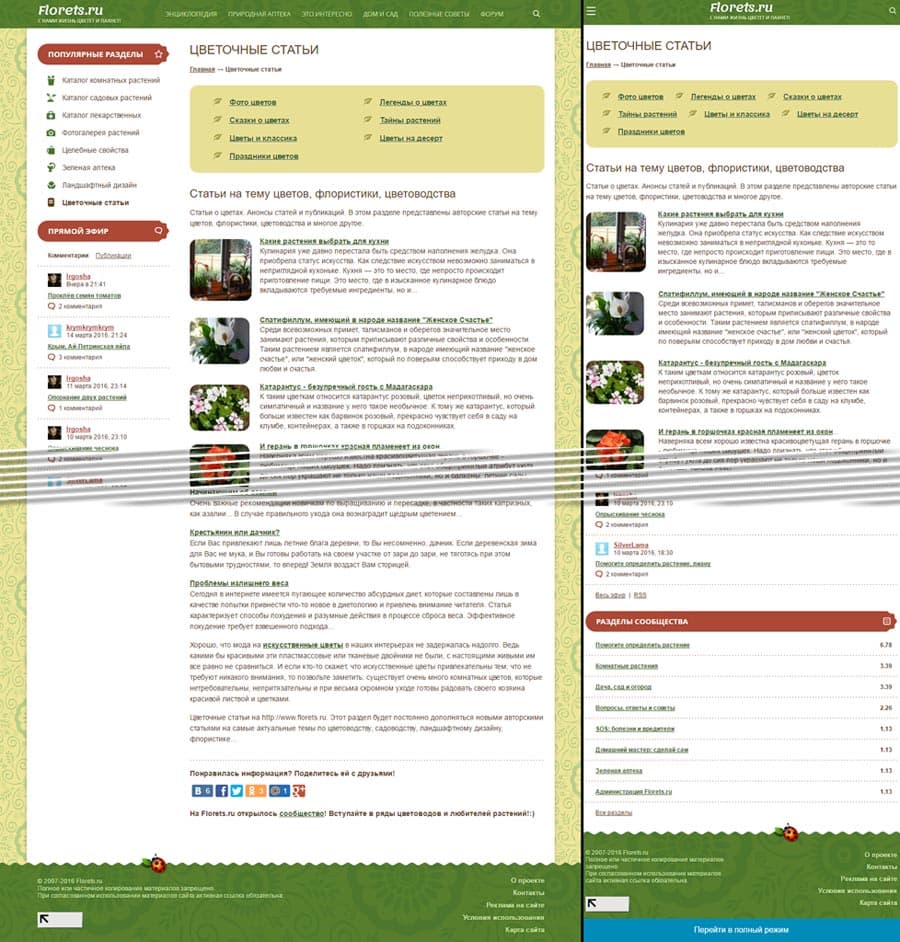
При недавней переделке сайта florets.ru возникла потребность очень корректно уменьшать огромное количество фотографий разных размеров.
Большинство современных браузеров вполне корректно понимают max-width: 100% и уменьшают изображение, если оно не помещается в контейнер. С IE 11 и Firefox такого не происходит. По какой-то причине эти браузеры считают, что max-width: 100% относится к истинной ширине изображения, а не к ширине в контейнере.
Решение для max-width в Фаерфоксе и ИЕ 11 довольно простое:
Мы задаем изображению width: 100% (не забываем про height: auto). Картинка растягивается на весь контейнер и уменьшается вместе с ним. Как минус - нужно очень точно указывать стили, чтобы не растягивать маленькие изображения. К сожалению, в данном случае у фотографий разных размеров не было разных классов. И мне пришлось воспользоваться медиа запросами и CSS селекторами. Например: img[src$="-560.jpg"] {width: 100% !important; height: auto !important;}
Тут видно, что прямо в URL адресе картинки указан ее размер, на который мы и ориентируемся. При том, что другим способом именно эту картинку никак «выловить» на сайте было нельзя.
Понятно, что можно спокойно растягивать такое изображение при ширине окна 560px и меньше. И этого никто не заметит.