Варианты реализации мобильной версии сайта (адаптивного дизайна)
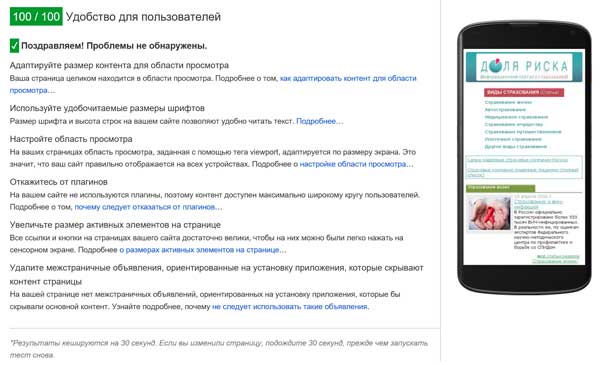
100 / 100 Удобство для пользователей - Google PageSpeed Insights

Так как об этом иногда спрашивают, я решил потратить немного времени и написать про разные варианты реализации мобильной версии сайта. Думаю, это довольно интересно.
1) Это мобильная версия на субдомене. В принципе, это будет отдельным сайтом. И он может быть как привязан к основному сайту, так и иметь собственное наполнение (что, думаю, не рекомендуется ни одним поисковиком и пользователями).
Мне самому данный вариант не очень нравится. Для начала, нужно правильно прописать rel="alternate" и настроить переадресацию .htaccess. А уж один разбор юзерагентов устройств - дорогого стоит. Например, у меня планшет на Андроиде, но с экраном 12 дюймов. Глупо показывать ему мобильную версию. Да и часто происходит так, что все это дело, основанное на плагинах или чужих скриптах, внезапно перестает работать. Например, так было при выходе нового браузера Edge от Майкрософта.
Потом, я не доверяю фокусам поисковиков. Они регулярно «косячат». Слышал уже, что Яндекс может считать субдомен мобильной версии - дублем основного сайта. А я такого точно не хочу.
2) Адаптивный дизайн - сайт подстраивается под разрешение и размер экрана. Он доступен по одному URL для всех типов устройств. Если уж совсем просто, то мы прописываем стили под конкретные размеры экрана при помощи медиа запросов. Например, вот так будут указаны стили для экранов ниже 775px: @media screen and (max-width: 700px) { }
Единственный «минус» - эти же стили будут срабатывать и при уменьшении ширины окна браузера. Хотя, я не могу придумать ни одной причины, почему это должно хоть кому-то помешать. А вот проверять адаптивную версию становится намного проще. И если вы еще сомневаетесь, то (по статистике liveinternet) большинство людей сейчас использует мониторы больше 1024 пикселей шириной.
3) Динамическая верстка страниц - это загрузка разных шаблонов для разных типов устройств. Яндекс уточняет: «Для просмотра с разных мобильных устройств сервер отправляет в ответ на запрос одного URL различные варианты кода HTML и CSS».
И мы опять упираемся в определение устройства. Да и все эти версии кто-то должен «нарисовать». И сделать это правильно. Не думаю, что сделать 2 - 3 динамических шаблона проще, чем один адаптивный.




