Верстка сложных адаптивных таблиц
На днях была сложная задача по адаптивной верстке - сделать сложную таблицу нормально читаемой с телефона. Ниже сразу покажу пример - что было и что получилось.

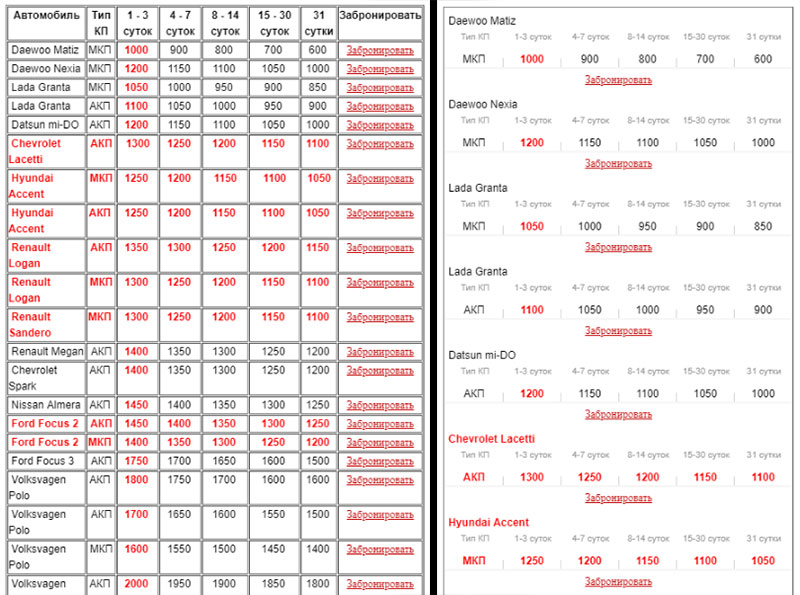
А вот и живой пример. Таблица меняется при ширине окна браузера в 960px. Или можно посмотреть демо (внизу).
| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 |
| a a a a a a a a a a a a a a a a a a a a | b b b b b b b b b b b b b b b b b b b b | c c c c c c c c c c c c c c c c c c c c | d d d d d d d d d d d d d d d d d d d d |
| 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 | 2 2 2 2 2 2 2 2 2 2 2 2 2 2 2 2 2 2 2 2 | 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 | 4 4 4 4 4 4 4 4 4 4 4 4 4 4 4 4 4 4 4 4 |
Тут все довольно просто. Настоящий заголовок скрывается, а нужные подзаголовки выводятся через псевдоэлементы :after. При этом, некоторые ячейки таблицы можно оставить блоками с шириной 100%.
Единственный минус метода - практически каждую таблицу придется редактировать вручную.



