Стили для придания форуму SearchEngines адекватного вида
Я совсем недавно зашел на Сёрч и очень сильно удивился. Форум перенесли в новый раздел и очень сильно переделали. И все бы хорошо, но белый цвет и «кислотные» цвета как-то не очень способствуют удобному чтению вечером и ночью.
Хорошо, что мне попался топик «Тема оформления почти как на старом сайте» с довольно простой инструкцией.
Да, там есть уже готовые стили, но мне захотелось сделать что-то свое:

Все довольно просто! Ставим Stylus для Хрома или FF и добавляем в него стили для searchengines.guru:
body {background-color: #ccc; color: #000;}
body[spellcheck], body:empty {background: #fff;}
.top-block, .middle-block {display: none;}
.main-content {background: #dfdfdf;}
.comment {padding-right: 20px; background: #f0f0f0; box-shadow: 0 10px 20px -10px rgba(0, 0, 0, 0.2); border-radius: 6px;}
.comment__avatar, .comment__avatar-area a, .comment__avatar-area img {border-radius: 6px 0px 3px 0px;}
.comment__author-online {outline: none; right: -1px; top: 49px; border-radius: 50%; border: 1px solid #fff;}
.comments-list_single-column .comment {margin-bottom: 20px;}
.topics-list__item:nth-child(2n+1) {background: #eaeaea; box-shadow: 0 2px 3px -2px rgba(0, 0, 0, 0.1);}
.fquote {background: #fff;}
Выше мы только меняем цвет фона и окон на серый. А стили ниже скроют левую колонку под кнопку адаптивного меню («гамбургер»).
.box-header__title_with-btn {padding: 3px 0 3px 32px;}
.button-toggle {cursor: pointer; display: inline-block; vertical-align: top; margin-top: 6px; width: 18px; height: 16px; margin-right: 3px; z-index: 6; position: absolute; left: 0; top: 0;}
.main-content__column-left {width: auto; float: none; border-right: 0; padding: 0;}
.sidebar-menu {display: none;}
.main-content__column-mid {margin: 0; border-left: 0; padding: 9px 16px 16px;}
.button-toggle i {display: block; margin-top: 3px; width: 100%; height: 2px; background: #000;}
.topics__container {margin: 0 -16px 16px;}
.button-toggle_open i:nth-child(1) {position: absolute; transform: rotate(45deg); left: 0; top: 5px;}
.button-toggle_open i:nth-child(2) {position: absolute; transform: rotate(-45deg); left: 0; top: 5px;}
.button-toggle_open i:nth-child(3) {display: none;}
.sidebar-menu {position: absolute; top: 0; left: 0; background-color: #FFF; width: 100%; z-index: 3;}
.sidebar-menu_open .sidebar-menu__item {display: block;}
.sidebar-menu_open {box-shadow: 0 10px 10px rgba(0,0,0,0.2); overflow: hidden; z-index: 5; display: block; margin: 0;}
.sidebar-menu__list {max-height: 450px;}
.sidebar-menu_open .sidebar-menu__list {padding-top: 14px; padding-left: 40px; padding-bottom: 20px; padding-right: 20px;}
.profile-edit__title {padding-left: 30px;}
.profile-edit__title .button-toggle {top: 4px;}
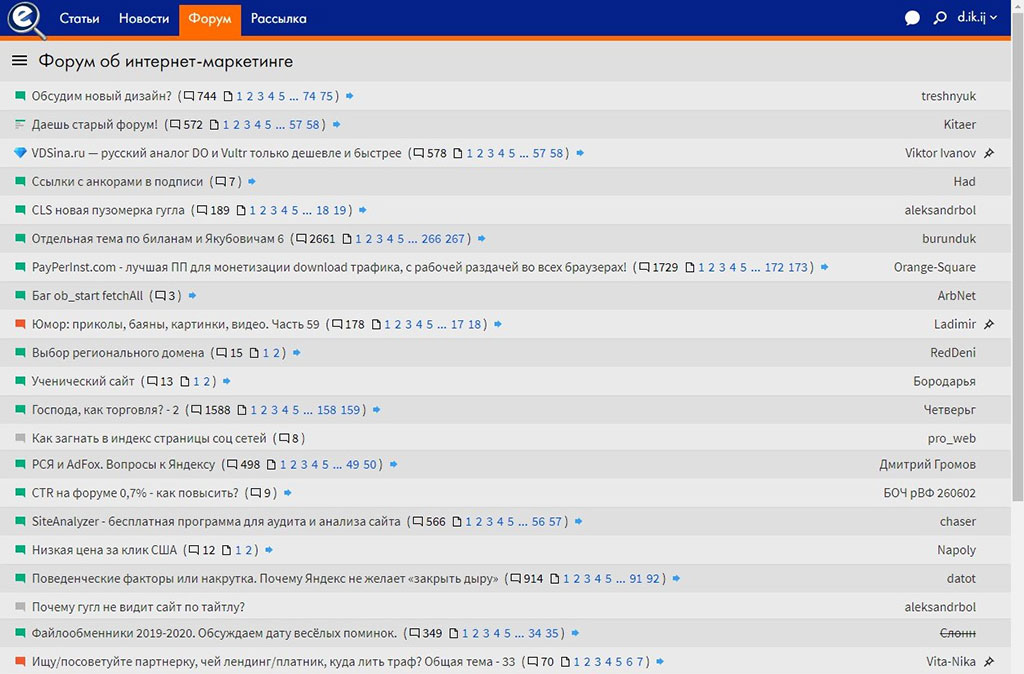
Теперь Серч будет выглядеть как на картинке. Даже лишние блоки вырезаны.
Что можно сделать еще? Ну, например, вывести в шапке хлебные крошки нашего раздела, как это сделано в мобильной версии.
.main-content .on-single-column {display: block;}
.main-content .on-single-column.inline {display: inline-block;}
Мне так нравится намного больше. И левая колонка не мешает читать текст в узком окне. А вот каких-то очень глобальных изменений я вносить не стал. Хотя, это довольно легко сделать через этот же Стайлиш.
UPD! Окончательный вариант из 2022:
body {color: #000;}
body > #header + div:not([class*="main-content"]) {display: none;}
.top-block, .middle-block, .vlD_KpVtUsBFG__r {display: none;}
.comments-list div[class$="_comments"] {display: none;}
#forumArticles {display: none;}
.sidebar-menu + div {display: none;}
#forumArticles + div {display: none;}
.page-header {background: #3a509e; border-bottom: solid 6px #304282;}
.page-header__menu-item_selected a {background-color: #304282;}
.main-content {background: #dfdfdf;}
.comment {padding-right: 20px; background: #f0f0f0; box-shadow: 0 10px 20px -10px rgba(0, 0, 0, 0.2); border-radius: 6px;}
.comment__content {z-index: 0;}
.comment__avatar, .comment__avatar-area a, .comment__avatar-area img {border-radius: 6px 0px 3px 0px;}
.comment__author-online {outline: none; right: -1px; top: 49px; border-radius: 50%; border: 1px solid #fff;}
.comments-list_single-column .comment {margin-bottom: 20px;}
.topics-list__item:nth-child(2n+1) {background: #eaeaea; box-shadow: 0 2px 3px -2px rgba(0, 0, 0, 0.1);}
.unread-bar {margin-left: 0px;}
.comment:after {left: 0px;}
.comment_system {margin-left: 0px;}
.page-footer {background-color: #ccc;}
.fquote {background: #fff;}
.topics-list__item .topics-list__title a {color: rgba(0, 0, 0, 0.55);}
.topics-list__item_unread .topics-list__title a {color: #000;}
.box-header__title_with-btn {padding: 3px 0 3px 32px;}
.button-toggle {cursor: pointer; display: inline-block; vertical-align: top; margin-top: 6px; width: 18px; height: 16px; margin-right: 3px; z-index: 6; position: absolute; left: 0; top: 0;}
.main-content__column-left {width: auto; float: none; border-right: 0; padding: 0;}
.sidebar-menu {display: none;}
.main-content__column-mid {margin: 0; border-left: 0; padding: 9px 16px 16px;}
.button-toggle i {display: block; margin-top: 3px; width: 100%; height: 2px; background: #000;}
.topics__container {margin: 0 -16px 16px;}
.button-toggle_open i:nth-child(1) {position: absolute; transform: rotate(45deg); left: 0; top: 5px;}
.button-toggle_open i:nth-child(2) {position: absolute; transform: rotate(-45deg); left: 0; top: 5px;}
.button-toggle_open i:nth-child(3) {display: none;}
.sidebar-menu {position: absolute; top: 0; left: 0; background-color: #FFF; width: 100%; z-index: 3;}
.sidebar-menu_open .sidebar-menu__item {display: block;}
.sidebar-menu_open {box-shadow: 0 10px 10px rgba(0,0,0,0.2); overflow: hidden; z-index: 5; display: block; margin: 0;}
.sidebar-menu__list {max-height: 450px;}
.sidebar-menu_open .sidebar-menu__list {padding-top: 14px; padding-left: 40px; padding-bottom: 20px; padding-right: 20px;}
.profile-edit__title {padding-left: 30px;}
.profile-edit__title .button-toggle {top: 4px;}
.main-content .on-single-column {display: block;}
.main-content .on-single-column.inline {display: inline-block;}
.dalet__editor {background: #fff;}



