Темная тема для сайта на чистом CSS
Понимаю, что темная тема - тренд 2019 года, но я как-то никогда особо не любил темные сайты. Да, когда-то я пытался их делать, но проблем было слишком много. А тут вот заболел и от смартфона стали слишком сильно уставать глаза. Пришлось переключиться на темный дизайн.
И тут я заметил, что не только приложения переключаются на темный шаблон, но и некоторые сайты! А вот это - уже очень интересно. Быстрый поиск показал, что достаточно использовать медиазапрос @media (prefers-color-scheme: dark).
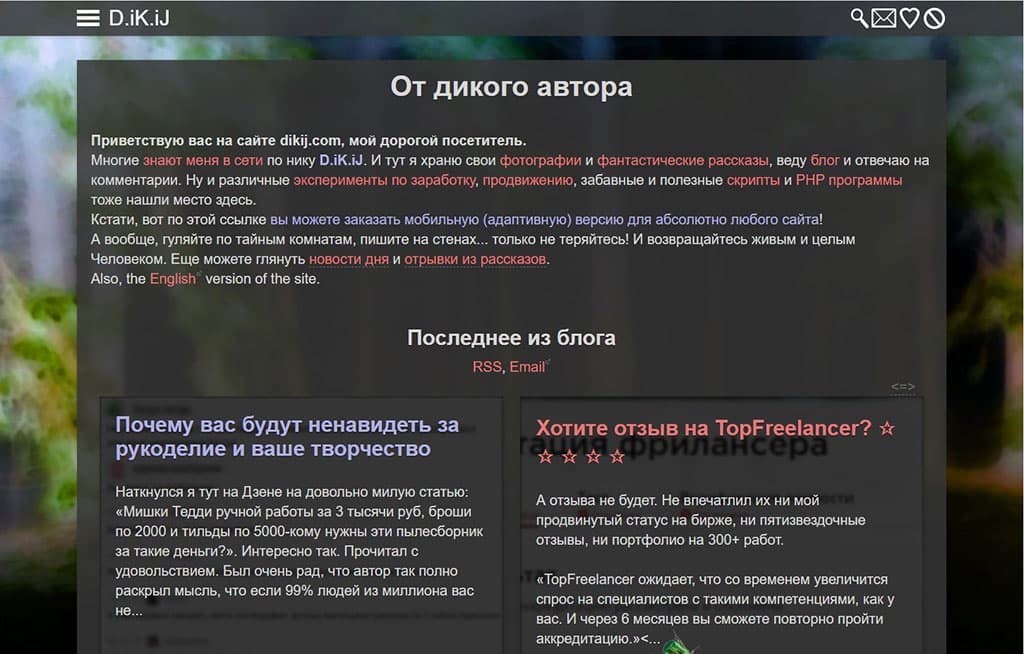
И любой сайт можно легко перевести на темную тему:

Как же быстро добавить темную тему на сайт?
Начнем с небольшой шутки! Понятно, что так делать не нужно. Но забавно будет просто инвертировать цвета на сайте. Ну, кроме картинок.
@media (prefers-color-scheme: dark) {
html {filter: invert(1);}
html img {filter: invert(1);}
}
Но давайте сделаем что-то более серьезное. Например, вот такие стили я подбирал для начала работы над своим сайтом.
@media (prefers-color-scheme: dark) {
body {background-color: #373737; color: #d6d6d6;}
A {color: #e27878;}
a:hover {color: #c53636;}
a:visited {color: #b0b0e0;}
font[color="#000000"] {color: #ffffff;}
font[color="blue"] {color: #7676ff;}
font[color="red"] {color: #f36262;}
font[color="#666666"] {color: #9a9898;}
img, iframe {filter: brightness(0.7); transition: filter 0.3s;}
img:hover, iframe:hover {filter: brightness(1);}
textarea, input, button, select {background: #373737; color: #fff;}
}
Понятно, что фон не должен быть черным, а текст - белым. Это очень бьет по глазам. А для всех очень контрастных цветов нужно подобрать более блеклые аналоги. Что и показано в примере выше.
Еще в статьях рекомендуют использовать для картинок opacity: 0.7; но я решил ограничиться фильтром brightness(0.7); добавив его и ко фреймам тоже. Да, не так универсально для старых браузеров, но теперь через картинки не будет просвечивать цветной фон. Хотя, чего нам беспокоиться о старых браузерах, когда сам медиа запрос prefers-color-scheme не так и универсален.
Как еще можно адаптировать элементы? Например, для белых счетчиков я просто инвертировал цвета.
#counter {filter: invert(78%);}
#logo img {filter: brightness(100%);}
А некоторые картинки меню можно просто осветлить на 100 - 1000%, если лень их перерисовывать. Хотя... тут тоже ничего сложного нет. Достаточно наложить фильтр с белым цветом в Фотошопе.
В принципе, это все! Дальше остается только тестировать, тестировать и еще раз тестировать. Но у меня темные темы для сайтов (в среднем) занимали не более 40 строк. Где одна строка - один элемент, который я изменил.




